Wordpress siteniz var ve açılış hızı ile sayfa geçişlerinden memnun değilsiniz. Veya siz farkında değilsiniz, sitenizin yavaş açıldığını söyleyenler oldu ve ne yapacağınızı bilemediniz.
O zaman Wordpress site hızlandırma rehberi konumuzu okumalısınız.
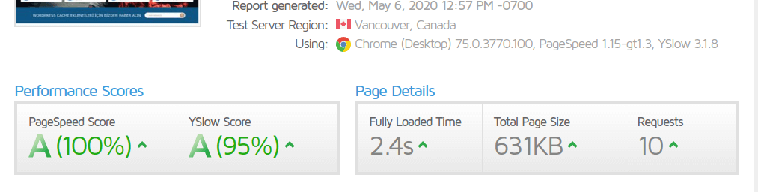
İlk olarak web sitenizi Gtmetrix ile analiz etmelisiniz.
Gtmetrix Vancouver, Canada üzerinden analiz yaptığı için hıza pek aldırmamalısınız, öncelikle bunu belirmeliyim.
Ancak şöyle bir kriter verebilirim; genelde sayfa ağırlığı 1 MB altında olan siteler 3 sn altında hız verir. 1 MB üzerinde olanlar ise ortalama 4 – 6 sn hız vermektedir.
Eğer 8 – 10 sn gibi hız sonucu alıyorsanız mutlaka yanlış olan bir şeyler var demektir.
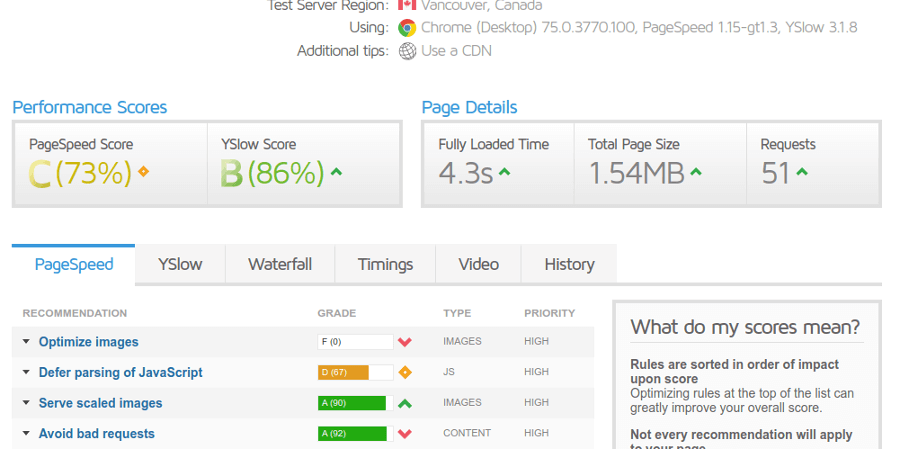
Şimdi ilk olarak Gtmetrix analizinde bizi esas ilgilendiren unsurlar nedir, onları anlayalım.

Yukarıdaki Gtmetrix görseli üzerinden size bir kaç ayrıntı vermeye çalışacağım.
Pagespeed
Dikkat ederseniz Optimize images bölümü şu an sıfır düzeyde. Kısacası mutlaka resimleri sitenize yüklemeden önce optimize etmelisiniz.
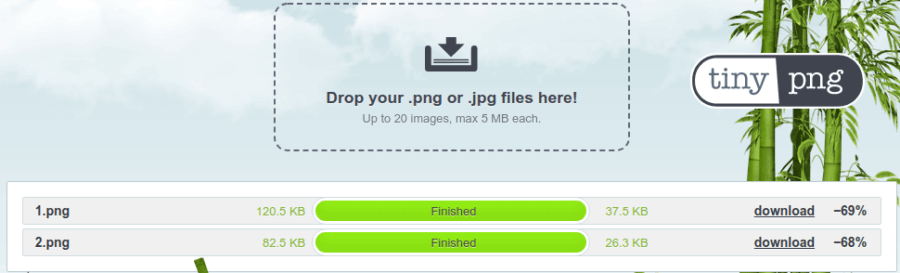
Resim optimize işlemi için eklentileri tavsiye etmiyorum çünkü hemen hepsi yüzeysel olarak optimize işlemi yaparlar ve ücretsiz sürümleri kısıtlıdır. Bu yüzden manuel optimize etmenizde fayda vardır her zaman. Bu işlem için tinypng.com online olarak kullanabilirsiniz.

Zaten yeni başlayan site sahipleri için resim sayısı fazla olmadığından çok daha pratik bir şekilde alışkanlık haline getirirlerse her yeni içerikte resimleri optimize ederek yüklerler, dolayısı ile problem yaşanmaz.
Serve scaled images uyarısı; bu aslında en çok dikkat edilmesi gereken yerdir.
Neden diyeceksiniz; misal olarak bir logo 112 x 60 olarak ebatlandırılması gerekirken 1171 x 630 olarak ebatlandırılmış ise bu maalesef büyük bir hatadır. Zaten site ilk açılışında logo çok önemli olduğu gibi siz büyük ebatlandırdığınız zaman ayrıca mobil versiyonu da bozmuş olursunuz. Bu hususta Serve Scaled uyarısı ciddi önem arz eder.
Gelelim temalarda yer alan resim ebatlarına; hangi tema olursa olsun, daima mümkün olduğunca genişliklerin fazla olmamasına dikkat edilmesinden yanayım. Ortalama 500 x 300 gibi ebatlarda özellikle mobil versiyonda çok rahat edildiğini savunuyorum. Ama tercihinize göre 700 gibi de ayarlayabilirsiniz genişlikleri.
1000 x 600 gibi ebatlar hem ağırlık açısından zararlı hem de özellikle mobil açısından uyumu sıkıntıya sokan unsurlardır.
Avoid bad requests uyarısı; bu bölümde 404 hataları yer almaktadır. 404 hatası index açısından zararlı olduğu gibi site açılışında olumsuz etki yaratır. Bu yüzden daima 404 hatalarına dikkat etmeliyiz.
Yslow..
Avoid URL redirects uyarısı; Pagespeed bölümünde yer alan Avoid bad request ile aynıdır. Burada 404 hataları yer alır.
Avoid HTTP 404 (Not Found) error aynı 404 hata tekrarını burada verir.
Bir de esas anlamamız gereken;

Recommendation Grade Type Priority
Mesela Use cookie-free domains bölümünde dikkat edilirse LOW yani düşük önem verildiği yazar.
Bizi ilgilendiren daima HIGH yazan yerler olmalıdır.
Use a Content Delivery Network (CDN) mesela bu bölüm için MEDIUM önem verilmektedir.
Add Expires headers daha önemlidir, HIGH verir. Bu bölümde ise sadece Google kodlarına bir şey yapamayız.
Bu arada CDN kullanımı konusu gündeme geldiği oluyor bazı platformlarda.
Cdn kullanılmalı mı?
Cdn Avrupa veya Amerika lokasyonda barınan sitelerde kullanılabilir, bir tık olumlu etkisi vardır.
Ancak TR lokasyonda barınan siteler için maalesef faydası olmadığı gibi zararı vardır yüklenme süresi açısından. En az 500 ms daha geç yükleneceğini söyleyebilirim, ve 1.5 sn bulan süreler olabiliyor gecikme açısından.
Cdn sadece resimleri optimize etmemek amacı ile kullanmayı düşünenler de var maalesef 🙂 Net söyleyebiliriz ki; optimize edilmeyen resimler Cdn ile çok daha geç yüklenir. İlla ki Cdn kullanacağım diyorsanız o zaman mutlaka öncesinde tüm resimleri optimize etmelisiniz.
Cloudflare..
Nedense siteleri analiz ettiğimde (özellikle yeni açılan) hep Cloudflare kullandıklarına denk geliyorum. Bu yanlış bir işlemdir.
Sitenize saldırı alıyorsanız faydalıdır ancak uzun süre kullanılmamalıdır yine. Mutlaka başka bir formül bulmalısınız saldırı için. Ve maalesef masraf etmelisiniz ki siteniz sıralamalarda düşüş yaşamasın.
Ssl için kullanıyorsanız; hemen hemen tüm hosting firmaları zaten ücretsiz ssl sağlıyorlar hizmetlerinde. Vps / Vds kullanıyorsanız yine ücretsiz ssl kullanabilirsiniz. Kısacası ssl için de Cloudflare ihtiyacınız yok.
Wordpress Hızlandırma için kullanıyorsanız; özellikle TR lokasyonda barınan siteler için maalesef hiç bir faydası yoktur. Sadece Gtmetrix analizinde Yslow bölümü 90 üzeri olur ve maalesef boşuna sevinirsiniz. Çünkü aynı siteyi Webpagetest İstanbul veya Ankara lokasyon üzerinde test ettiğinizde sitenizin hızlı yüklenmediğini görebilirsiniz. Ama puanlar sizi tatmin ediyor diye ses çıkarmayabilirsiniz 🙂
Çok samimi söylüyorum; Cloudflare çok yararlı bir sistem değildir saldırı dışında. Öncelikle şunu düşünelim, neden ücretsiz hizmet sağlıyorlar? Ve biraz daha düşünelim, uptime süresi nedir? Bunu öğrenmek için sitenizi bir monitor sistemine bağlarsanız ne demek istediğimi daha iyi anlayacaksınızdır.

Freshping burayı kullanıyorum uzun zamandır ve çok faydasını görüyorum. İnanın bana hemen her gün Cloudflare bağlı olan siteler için alarm geliyor. Ama bağlı olmayan sitelerde hiç alarm almıyorum. Bunu da bir düşünün derim 🙂
Bazı konuları izah ettikten sonra yapmanız gereken işlemleri ele alalım tekrar.
Site hızını nasıl ölçebilirim?
Site açılış hızını ölçmek için size 3 site öneriyorum;
1- Gtmetrix
Gtmetrix bize yapmamız gereken işlemler hakkında tavsiyelerde bulunur. Son derece pratiktir.
GTmetrix’in Yeni Versiyonu:
GTmetrix, son zamanlarda arayüzünde ve işlevlerinde önemli güncellemeler içeren yeni bir versiyon yayınladı. Bu yeni versiyon, web sitenizin performansını analiz etmeyi ve optimize etmeyi daha da kolay hale getiriyor.
Yeni Versiyonun Avantajları:
- Daha modern ve kullanımı kolay arayüz: Yeni arayüz, daha sezgisel ve gezinmesi daha kolaydır.
- Daha fazla performans metriği: Yeni versiyon, web sitenizin performansını daha kapsamlı bir şekilde analiz etmenizi sağlayan daha fazla veri noktası sunar.
- Daha iyi öneriler: Yeni versiyon, web sitenizin performansını optimize etmek için daha kişiselleştirilmiş ve actionable öneriler sunar.
- Daha hızlı raporlama: Yeni versiyon, raporların daha hızlı oluşturulmasını ve indirilmesini sağlar.
Gtmetrix güncel versiyon hakkında detaylı makaleye GTMetrix Rehberi ulaşabilirsiniz.
2- Pingdom
Pingdom üzerinde site açılışına bakmaktan ziyade; tema dosyaları, fontlar, resimler gibi dosyaların ne kadar yer kapladığını anlamamıza yardımcı olur aslında.
3- Webpagetest
Webpagetest bize sitenin açılış hızını verdiği gibi tüm dosyaların ne kadar sürede yüklendiğini görmemizi sağlar. Ve First Byte Time süresini bize vermesi ayrıca çok iyi bir özelliğidir.
Ve çok güzel bir özelliği daha vardır, resim analizi. Bu bölümde sitenizde yer alan resimlerin nasıl ebatlandırılması gerektiğini belirtir bize.
Pagespeed Insight neden listeye eklemediğimi düşünenler olabilir, Pagespeed Insight yeni siteler için hız ölçümü vermez bu yüzden listeye eklemedim. Sizin için önerdiğim analiz siteleri daha sağlıklı sonuçlar almanızı sağlayacaktır hız analizi açısından.
Wordpress Site Hızlandırma için yapılması gerekenler
1- Kullanılmayan eklentilerin tamamen kaldırılması
Kullanmadığınız, pasif durumda olan tüm eklentileri tamamen kaldırmalısınız. Eklentileri kaldırmadan önce eklenti ismi ile birlikte ”uninstall” şeklinde arama yaparak doğru adımları izlerseniz faydalı olacaktır. Bu şekilde hata alma riskini yok edersiniz.
2- Kullanılmayan temaların kaldırılması
Kullandığınız tema haricinde sadece 1 adet Wordpress teması dışında kullanılmayan diğer tüm temaların kaldırılması
3- Php sürümünün kontrol edilmesi
Özellikle Php sürümü olarak 5.6 kullananlar bu konuda son derece hassas davranmalı ve mutlaka Php sürümünü en azından 7.3 olarak ayarlamalıdır. Aslında günümüzde 7.4 Php sürümü mevcuttur. Ancak hala bazı eklenti ve temalarda uyumsuzluk olabiliyor. Bu yüzden 7.3 sürümü en kararlı olanıdır.
4- .htaccess dosyasının kontrol edilmesi.
Bu bölüm özellikle ssl kullanılan sitelerde https 301 yönlendirmesi için önemlidir. Ve .htaccess dosyasında gereksiz kodlar sitenin yavaşlamasına neden olurlar.
5- Gzip sıkıştırma etkin olmasına dikkat edilmesi.
Sunucunuzda Gzip sıkıştırma mutlaka etkin olmalıdır. Aksi takdirde verim alamazsınız.
6- Slider kullanmamaya çalışmak.
Slider maalesef site hızını düşüren en olumsuz etkendir. Blog sitelerinde slider kullanmanın bir faydası olmadığı konusunda görüşler mevcuttur.
7- Resimlerin optimize edilmesi.
Aslında en önemli kural resimlerin mutlaka optimize edilmesidir. Bu konuda son derece hassas olmak gerekiyor. Optimize edilmeyen resimlere nedeni ile site ağırlığı artar ve bu yavaş açılmaya neden olur. Daha önce izah ettiğim üzere mutlaka manuel olarak optimize etmeye özen gösterirseniz çok faydasını görürsünüz.
Bu arada resimleri optimize etmeden önce ebatlarına dikkat edin ve özellikle öne çıkan görsellerde aynı ebatları kullanmaya özen gösterin.
8- Veritabanı onarma işlemi
Bu işlem maalesef hep gözden kaçırdığımız ama belirli aralıklarla yapmamız gereken bir işlemdir. Her zaman veritabanında ”ek yük” oluşur.
Bu ”ek yük” bazen bir kaç MB kadar çıkabilir ve bu da açılış hızını olumsuz etkileyen bir unsurdur. Özellikle yüksek sorgu tüketen e-ticaret siteleri için olmazsa olmaz işlemlerden biridir.
Veritabanı onarma nasıl yapılır?
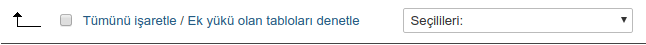
Phpmyadmin ‘e giriş yapılır. Çıkan listede ”ek yükleri olan tabloları denetle” tıklanır.

Daha sonra ”Seçilileri” tıklanarak; Tabloyu Onar seçeneği tıklandığında otomatik olarak çalışır ve: SQL sorgunuz başarılı olarak çalıştırıldı. uyarısı alırsınız. İşlem tamamdır 🙂
Sitenizde fark edilir bir şekilde rahatlama hissedeceksiniz.
Bu bölüme kadar manuel olarak yapılması gerekenleri izah etmeye çalıştım.
Bundan sonra sitenize en uygun olan cache eklentisini bulmalı ve onu yüklemelisiniz.
En uygun cache eklentisini nasıl bulacağız?
Aslında çok araştırmamıza gerek kalmıyor ama bazı tema dosyalarının ağır oluşu ve sitede çok sayıda resim mevcut olduğu durumlarda deneme/yanılma yöntemi ile en uygun cache eklentisini bulmak zorunda kalabiliyoruz.
Litespeed..
Ülkemizde hosting firmaları genelde Litespeed Web Server kullanırlar. Litespeed Web Server mevcut olan sunucularda en doğru hamle yine Litespeed Cache eklentisini kullanmaktır. İnanın ücretli satılan eklentilerden çok daha iyi netice alırsınız.
Gmetrix ve özellikle Pagespeed Insight puanlarını yükseltmek istiyorsanız, Litespeed Cache eklentisinin yanında Fast Velocity Minify kullanabilirsiniz.
Hiç bir ayarı ile oynamanıza gerek kalmadan standart olarak puanları yükseltmenizi sağlayacaktır. Önemli olan husus; belirli aralıklarla hem Litespeed hem de Velocity eklentisinde cache temizleme işlemi yapmaktır.
Apache..
Apache mevcut olan sunucularda en iyi neticeyi W3 Total Cache ile almanız mümkündür. Ama Gzip etkinleştirme mutlaka aktif olmalıdır sunucuda.
Nginx..
Nginx mevcut olan sunucularda ise açıkçası en iyi verimi Wp Super Cache eklentisi ile alacağınızı söylemek isterim. Site açılışında ve sayfa geçişlerinde ciddi olumlu katkısı olan bir cache eklentisidir.
Aynı şekilde Fast Velocity eklentisini Wp Super cache yanına kurabilirsiniz. Özellikle Pagespeed Insight puanlarını yükseltmede iyi rol oynar.
Ücretli olan Wp Rocket kullanabilirsiniz ayrıca Nginx sunucuda. Siteyi hızlandıran bir cache eklentisidir. Ancak Pagespeed Insight puanlarına katkı sağlamaz.
Bu konuda bir yazısını da okumak isteyebilirsiniz.
Google PageSpeed Insights’ı Neden Önemsememelisiniz?
Buraya kadar genel aşamaları izah etmeye çalıştım. Ancak Google son zamanlarda mobil indexe ağırlık verdi ve özellikle mobil uyumlu siteler olması konusunda tavsiyeleri var.
Sitelerimizin mobil uyumunu kontrol etmek için Mobil Uyumluluk Testi ‘ne site adresinizi yazarak mobil uyumun ne durumda olduğuna bakmalısınız.

Mobil uyumluluk testi sonucunda istediğimiz netice yukarıda yer alan görseldeki gibi çıkmalıdır.
Ancak aşağıdaki gibi bir sonuç çıkarsa incelememiz gereken yerler var demektir.

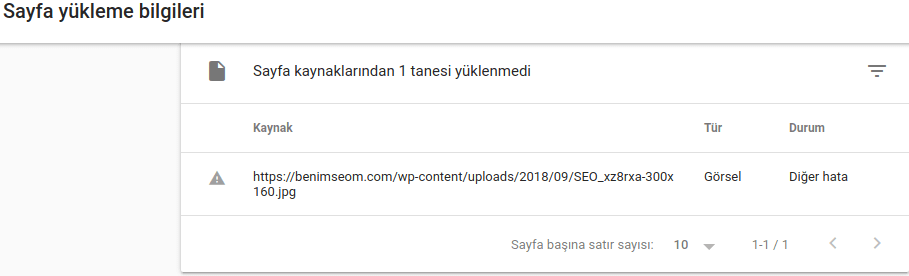
Sayfa yükleme hataları sonucunu alırsak AYRINTILARI GÖSTER seçeneğine tıklamamız gerekiyor. Bu bölüme geldiğimizde;

Yukarıdaki gibi bir uyarı alırız. Bu bölümde aşağıya indiğimizde bize hatalı yerleri gösterecektir.

Yukarıda gördüğünüz üzere Görsel hatası mevcut. Bir sebepten dolayı 300 x 160 ölçülerinde olan görsel hata vermiş. Bazı zamanlarda bu hata çıkabilir, sonra test ettiğinizde düzelebilir. Ancak düzelmediği durumlarda resim hataları hala mevcut ise o resim ebadının düzenlenmesi gerektiği anlamına gelir. Misal 300 ise genişlik, 250 yapabilirsiniz.
Sizin dikkat etmeniz gereken; robots.txt dosyasında Disallow: seçeneklerinde Disallow: /wp-content/plugins/ yapmamanızdır. Çünkü bu durumda robotlar eklentilere ulaşamadığı için hata sonucu verecektir.
User-agent: *
Disallow: /wp-admin/
Allow: /wp-admin/admin-ajax.php
robots.txt dosyasını yukarıdaki gibi düzenlemenizi tavsiye ederim. Alt satıra site haritası ekleyebilirsiniz ayrıca.
Kısacası site analizlerinde robots.txt büyük önem taşır. Bu yüzden her klasörü Disallow yapmamalısınız.
Yazımı bitirmeden önce sizlere harika bir Chrome eklentisinden bahsetmek istiyorum. Çok işinize yarayacak olan bu eklentiyi sürekli kullanacağınızdan şüphem yok.

Eklentinin adı SEO META in 1 CLICK Chrome Mağazasından indirebilirsiniz.
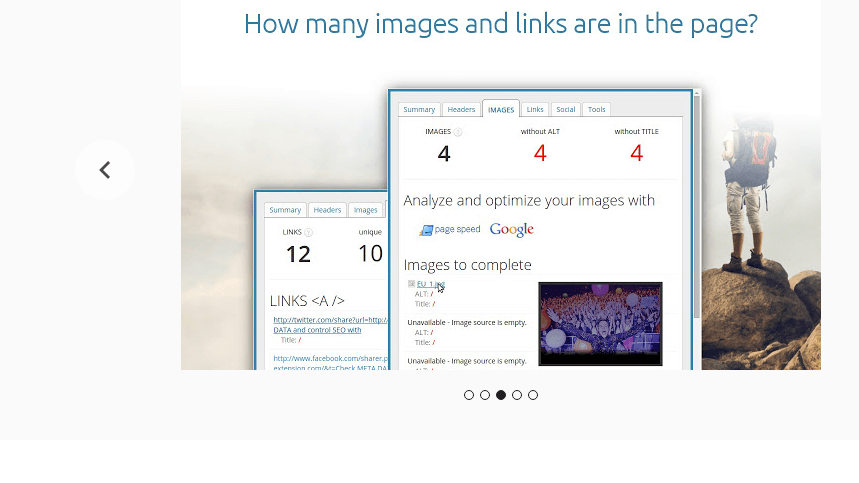
Bu eklenti ile neler yapabilirsiniz?
Siteye girdiğinizde üst tabda kırmızı renkli S simgesi görünecektir, ona tıklayın. Tıkladığınızda ilk olarak Title Description Keywords şeklinde siteye ait bilgileri görebilirsiniz.
HEADERS bölümünde ise sitede kullanılan H etiketlerini görebiliyorsunuz.
IMAGES bölümünde sitede kullanılan görsellere ait bilgiler yer alır.
LINKS alanında sitede bulunan tüm linkleri listeler.
Bizi esas ilgilendiren alan; TOOLS burada hemen her analiz sitesi ve araçlar mevcuttur. Mesela ben sitelerin analizlerine bakmak için hep bu bölümü kullanırım, son derece kolaylık sağlıyor. Ping ile Webpagest ekleseler tadından yenmez 🙂
SEO META in 1 CLICK Chrome eklentisi ile çok kolay bir şekilde sitelere ait bilgilere de erişebilirsiniz.