GTmetrix Nedir?
Gtmetrix, web sitelerinin performansını ölçen ve optimize etmenize yardımcı olan ücretsiz bir araçtır.
Web sitenizin yükleme hızını, sayfa boyutunu ve diğer önemli metrikleri analiz ederek sitenizin kullanıcı deneyimini ve arama motoru sıralamalarını geliştirmenize yardımcı olur.
GTmetrix Hesabı Oluşturma ve Site Analizi
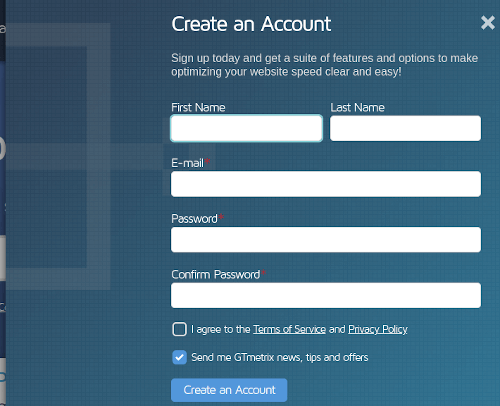
Adım 1: Hesap Oluşturma
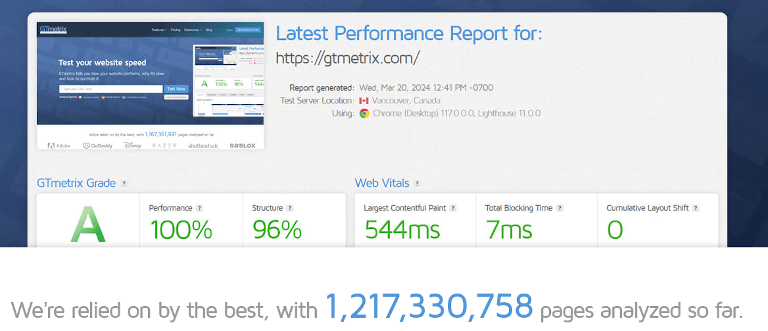
- GTmetrix’in resmi web sitesine gidin.
- Ücretsiz bir hesap oluşturun. Ücretli sürüm, daha detaylı analizler ve ek özellikler sunar.

Kayıt olduktan sonra Account tıklandığında hesabınıza ait bilgiler çıkacaktır.
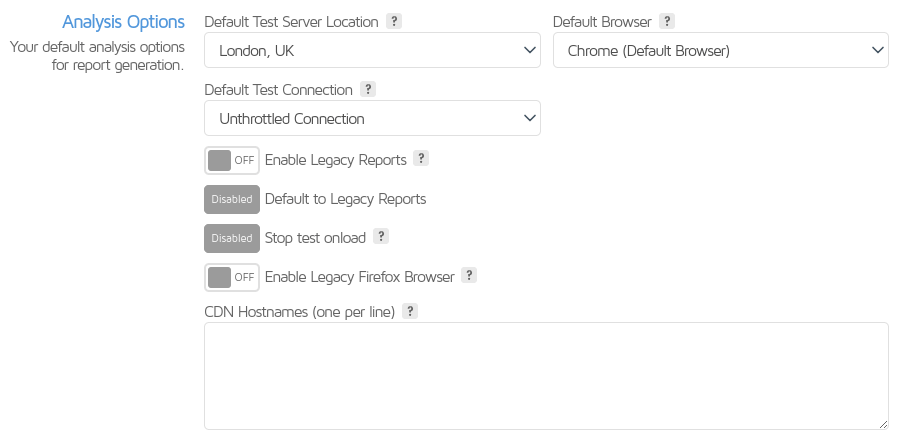
Bizi esas ilgilendiren kısım Analysis Options alanıdır.

GTmetrix’e üye olmadığınız takdirde, analizler sadece Vancouver, Kanada üzerinden yapılır. Bu durum, bulunduğumuz lokasyon açısından doğru sonuçlar vermez. Üyelik ile London, UK lokasyonunu seçerek, daha doğru ve güvenilir analiz sonuçları elde edebilirsiniz çünkü bu konum bize daha yakındır.
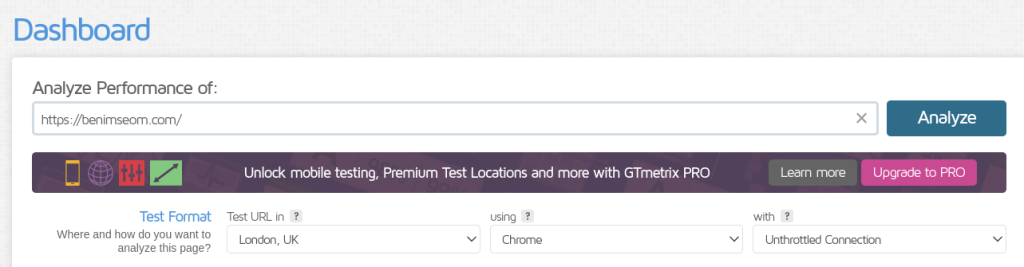
Adım 2: Site Analizi Yapma
- Ana sayfadaki analiz kutusuna web sitenizin URL’sini girin.
- “Analyze” butonuna tıklayın.

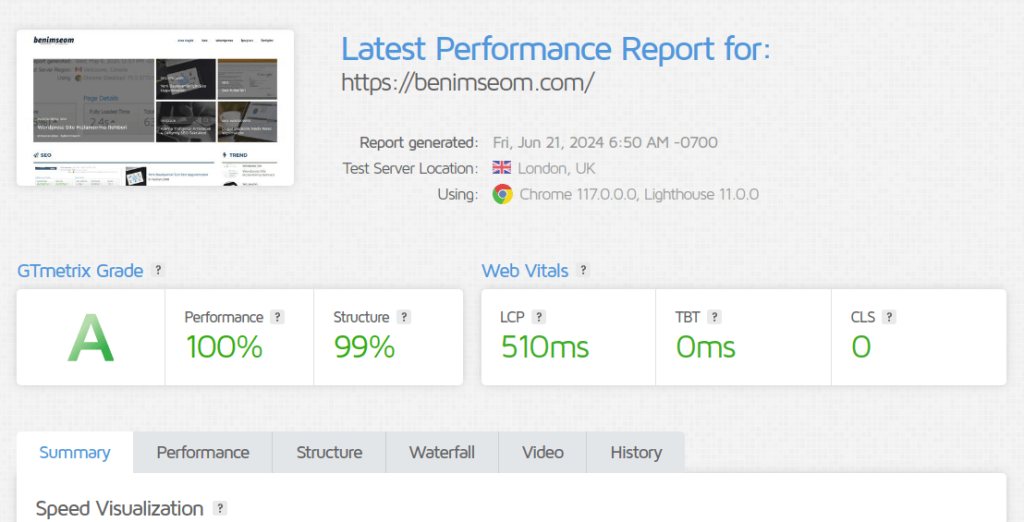
GTmetrix Raporunu Anlama

GTmetrix Performans Skorları: Detaylı Analiz
Summary:
GTmetrix’in “Summary” (Özet) sekmesi, web sitenizin genel performansını ve sağlık durumunu hızlı bir şekilde değerlendirmeyi sağlar. Bu sekme, temel performans metrikleri olan sayfa hızı, toplam sayfa boyutu ve istek sayısı gibi bilgileri içerir.
Ayrıca, performansınızı iyileştirmek için öneriler sunar, bu da web sitenizin daha hızlı yüklenmesini ve kullanıcı deneyiminin artmasını sağlar.
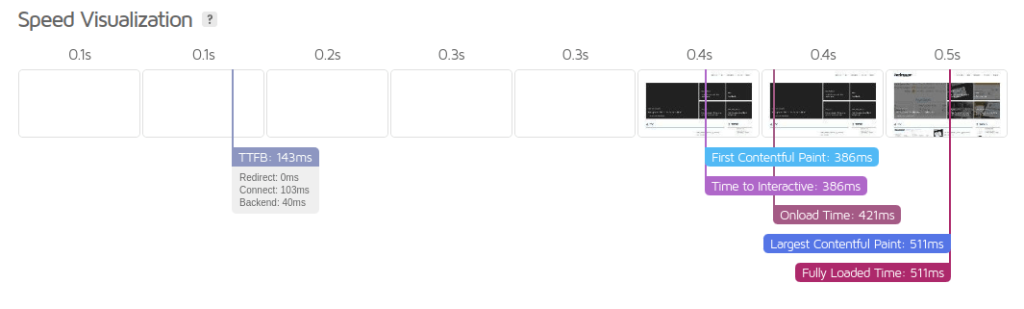
Speed Visualization:
Bu özellik, web sitenizin yükleme sürecini görsel olarak analiz etmenize olanak tanır. Speed Visualization, sayfanın farklı bileşenlerinin yüklenme sürelerini zaman çizelgesinde gösterir ve yüklenme sürecindeki olası darboğazları tanımlamanıza yardımcı olur.
Bu görsel analiz, performans iyileştirmeleri yaparken hangi unsurların optimize edilmesi gerektiğini belirlemenize yardımcı olabilir.

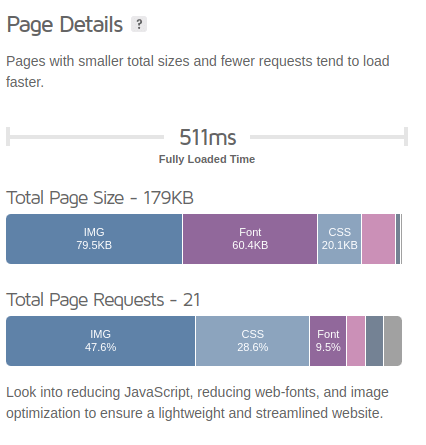
Page Details:
Bu sekme, web sitenizin yapısal iyileştirmelerini ve sayfa performansını etkileyen unsurları gösterir. Bu bölümde sayfanızın tam yüklenme süresi, toplam boyutu ve yapılan istek sayısı gibi önemli bilgiler yer alır.
Fully Loaded Time:
Sayfanın tüm içeriklerinin, görüntülerin ve dosyaların tamamen yüklendiği zamanı ifade eder. Kullanıcı deneyimi ve SEO açısından bu sürenin olabildiğince kısa olması önemlidir.
Total Page Size:
Sayfanın yüklenmesi için gereken tüm dosyaların toplam boyutunu gösterir. Sayfa boyutu ne kadar küçükse, yüklenme süresi o kadar hızlı olur, bu da performansı artırır.
Requests:
Sayfanın yüklenmesi için yapılan HTTP isteklerinin sayısını gösterir. Her bir görsel, stil dosyası veya JavaScript dosyası ayrı bir istek gerektirir, ve daha fazla istek, yüklenme süresini uzatabilir.

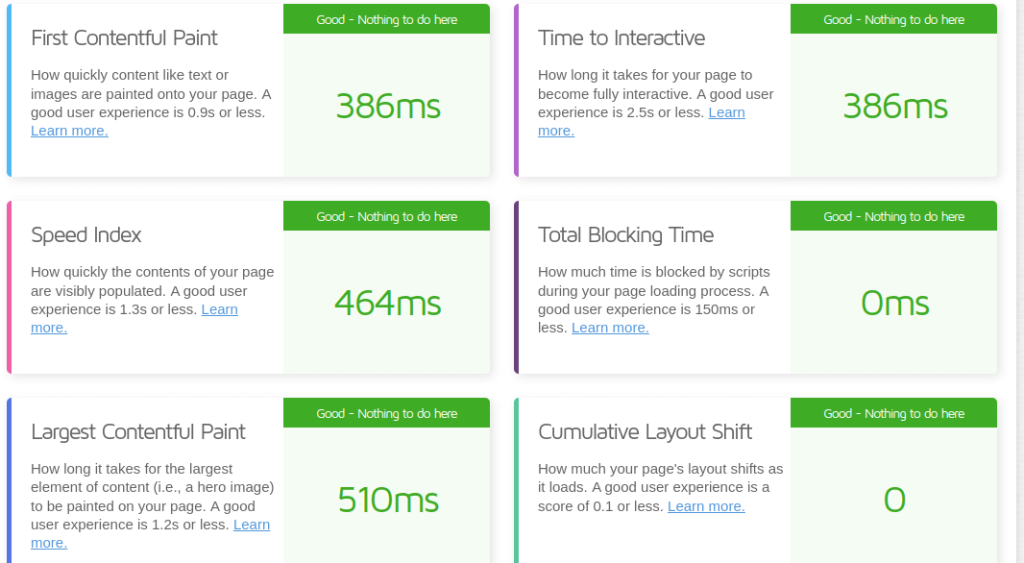
Hız ve Performans Metrikleri
Bu sekme, web sitenizin hız ve performansını çeşitli metriklerle değerlendirir. Bu metrikler, sayfanın yüklenme süresi, etkileşim süresi ve diğer performans göstergelerini içerir. Ayrıca, bu metriklerin her biri genellikle yüzdelik değerlerle ifade edilir, böylece sitenizin performansını daha kolay değerlendirebilir ve karşılaştırabilirsiniz.
Performans metrikleri, sayfanın ne kadar hızlı yüklendiğini ve kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğini gösterir, bu da genel kullanıcı deneyimini etkiler.

Performans sekmesinde, GTmetrix, Lighthouse Performans verilerini kullanır:
Bu sekme, web sitenizin performansını değerlendirmek için Google Lighthouse tarafından sağlanan verileri kullanır. Lighthouse, sayfa hızını, erişilebilirliği, SEO’yu ve en iyi uygulamaları değerlendirir ve bu veriler, performans sekmesinde sunulan metriklerle birleştirilir. Bu şekilde, sitenizin performansını daha kapsamlı bir şekilde analiz edebilir ve iyileştirme fırsatlarını belirleyebilirsiniz.
First Contentful Paint (FCP)
İlk İçerik Boyama (FCP), ziyaretçilerin sayfanızda gerçek içeriğin (metin, resim, video gibi) ilk kez ne kadar hızlı göründüğünü ölçen bir performans metriğidir. Bu metrik, sayfanın yüklenmeye başlamasından itibaren içeriğin ekranda görünmeye başladığı süreyi gösterir.
FCP, kullanıcı deneyimi açısından kritik bir göstergedir çünkü hızlı bir FCP, ziyaretçilere sayfanın aktif olduğunu ve yüklenmeye başladığını bildirir, bu da genel kullanıcı memnuniyetini artırabilir.
Time to Interactive
Time to Interactive (TTI), bir sayfanın yükleme tepki verimliliğini ölçen ve sayfanın etkileşimli gibi görünmesine rağmen aslında öyle olmadığı durumları belirlemeye yardımcı olan bir performans metriğidir.
Speed Index
Speed Index (SI), sayfanızın üst kısmında (above-the-fold) görsel olarak ne kadar hızlı tamamlandığını ölçen bir performans metriğidir.
SI, tarayıcı görünüm alanının boyutuna bağlı olarak değişir ve First Contentful Paint (FCP) veya Largest Contentful Paint (LCP) gibi diğer metriklerden farklıdır çünkü sayfanın yükleme zaman çizelgesinde bir kilometre taşı değildir.
Bunun yerine, sayfanın yükleme davranışını kare kare analiz ederek ziyaretçinin sayfa deneyimini yansıtan bir hesaplama sonucudur.
SI, diğer sayfa yükleme süreleriyle sıkı bir şekilde ilişkilidir. Bu, web sitenizin performansını bütünsel olarak değerlendirmek için kullanışlı bir genel ölçüdür.
Total Blocking Time
Total Blocking Time (TBT), 2020 yılında Lighthouse Performansı metrikleri arasına katılan bir ölçümdür ve sayfanızın kullanıcı girişlerine tepki verme süresini nicelendirir.
En basit haliyle, TBT, web sayfanızın kullanıcının sayfa ile etkileşimde bulunmasını engelleyen sürelerin toplamını ölçer.
Bu ölçüm, Web Yaşam Belirtileri’nden biridir ve PageSpeed Insights’te gördüğümüz yalnızca alan bazlı First Input Delay (FID) metriğinin yerine geçmiştir.
Largest Contentful Paint
TBT, 2020 yılında Lighthouse Performans metriklerine eklenen bir ölçüdür. Sayfanızın kullanıcı girişimlerine ne kadar hızlı yanıt verdiğini ölçer. Daha basit bir ifadeyle, TBT, web sayfanızın kullanıcının etkileşimde bulunmasını engelleyen toplam takılma süresini ölçer.
TBT, Web Vitals adı verilen önemli metriklerden biridir ve PageSpeed Insights’ta kullanılan FID (First Input Delay) ölçümünün yerini almıştır. FID, yalnızca gerçek kullanıcı deneyimini ölçen bir metrikkenken, TBT laboratuvar ortamında da ölçülebilir. Bu da geliştiricilerin sayfa yükleme performansını daha kolay optimize etmelerine olanak tanır.
Cumulative Layout Shift
CLS, Google’ın Web Vitals adı verilen ve web’de harika bir kullanıcı deneyimi sunmaya odaklanan girişiminin temel metriklerinden biridir. Diğer Web Vitals metrikleri gibi, CLS de sayfanın yüklenme hızı ve etkileşimli hale gelmesi için geçen süre gibi kullanıcı deneyimini etkileyen faktörleri ölçer. Düşük bir CLS puanı, sayfanızın kullanıcılar için daha kullanışlı ve keyifli olduğunu gösterir.
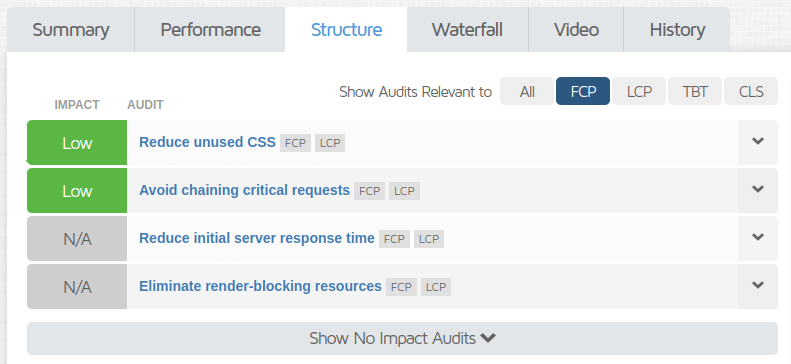
Structure (Sayfa Yapısı)
Show Audits Relevant to (İlgili Denetimleri Göster) sekmesinde

FCP tıkladığımızda yukarıdaki gibi denetimler yer almaktadır.
Reduce unused CSS: Web sayfalarının daha hızlı yüklenmesi için kullanılmayan CSS kodlarının temizlenmesi ve sayfanın ilk görünen kısmı için gerekli olmayan CSS kodlarının ertelenmesi önerilmektedir. Bu yöntem, yalnızca kullanılan CSS kodlarını yükleyerek sayfanın yüklenme süresini kısaltabilir ve kullanıcıların içeriğe daha hızlı erişmesini sağlayabilir.
Dikkat: Çoğu sitede “Reduce unused CSS” işleminin sayfa hızını düşürdüğü ve çeşitli hatalara yol açtığı gözlemlenmiştir. Özellikle bazı CSS kodlarının yanlışlıkla silinmesi veya ertelenmesi, sayfanın stilinin bozulmasına neden olabilir. Bu nedenle, bu işlemi uygulamadan önce kapsamlı testler yapmanız ve olası sorunları önceden değerlendirmek önemlidir.
Ayrıca, bu tür optimizasyonları canlı site yerine bir test ortamında denemeniz önerilir.
Avoid chaining critical requests:
Bu analiz, sayfa görüntülenirken hangi kaynakların önce yüklendiğini gösterir. Sayfanın içeriğini kullanıcıya daha hızlı göstermek için öncelikli olarak yüklenmesi gereken öğeleri belirlemenize yardımcı olur.
Bu, önemli kaynakların (örneğin, stil dosyaları ve temel JavaScript kodları) daha hızlı yüklenmesini ve sayfanın kullanıcıya daha erken ve eksiksiz bir şekilde sunulmasını sağlar.
- Kaynaklar: Web sayfanızın görüntülenmesi için gerekli olan dosyalar, resimler, kodlar gibi öğelerdir. Bunlar, sayfanın düzgün görünmesi ve işlevsel olması için tarayıcı tarafından yüklenmelidir.
- Yüklenme: Bu, kaynakların internet üzerinden bilgisayarınıza alınması işlemidir. Yükleme süreci, sayfanın görünümü ve etkileşime geçilebilirliği üzerinde doğrudan etkili olabilir.
- Öncelikli: Tarayıcının bazı öğeleri diğerlerinden daha önce yüklemesi anlamına gelir. Örneğin, bir sayfanın düzgün görüntülenmesi için gerekli olan stil ve yapı dosyalarının öncelikli olarak yüklenmesi, diğer içeriklerin yüklenmesinden önce yapılmalıdır.
- İçerik: Sayfanın üzerinde gördüğünüz yazı, resim, video gibi bölümlerdir. İçerik, kullanıcı deneyiminin temelini oluşturur ve hızlı bir şekilde yüklenmesi kullanıcı memnuniyetini artırabilir.
Reduce initial server response time (İlk sunucu yanıt süresini azaltın)
İlk Sunucu Yanıt Süresini (TTFB) Azaltma
TTFB (Time to First Byte), bir kullanıcının tarayıcısının bir web sitesine istek göndermesi ile sunucunun ilk bayt veriyi göndermesi arasındaki geçen süreyi ölçer. Düşük bir TTFB değeri, daha hızlı bir sayfa yükleme süresi ve daha iyi bir kullanıcı deneyimi anlamına gelir.
TTFB’yi nasıl azaltabilirsiniz?
TTFB’yi optimize etmek için aşağıdaki adımları takip edebilirsiniz:
- Daha hızlı bir barındırma sağlayıcısına geçin: Sunucuların eski veya aşırı yüklenmiş olması TTFB’nizi olumsuz etkileyebilir. Daha hızlı ve daha güvenilir bir barındırma sağlayıcısına geçiş yaparak TTFB’nizi azaltabilirsiniz.
- Sunucu önbelleğini kullanın: Sunucu önbelleği, statik dosyaların (resimler, CSS, JavaScript) bir kopyasını saklar, böylece her istekte yeniden yüklenmeleri gerekmez. Bu, TTFB’yi önemli ölçüde azaltabilir.
- Veritabanınızı optimize edin: Yavaş bir veritabanı, TTFB’yi de etkiler. Veritabanı sorgularını optimize etmek, gereksiz dizinleri kaldırmak ve düzenli olarak yedeklemek, TTFB’nizi iyileştirebilir.
- Kodunuzu optimize edin: Web sitenizin performansını artırmak için kodunuzu daha verimli hale getirin. Bu, gereksiz veya eski kodları temizlemeyi, kodunuzu daha küçük ve hızlı hale getirmeyi, veri işleme ve algoritmaları optimize etmeyi içerir. Ayrıca, JavaScript ve CSS dosyalarını küçültmek (minify) ve birleştirmek, yükleme sürelerini kısaltabilir. Kodunuzu modüler ve yeniden kullanılabilir hale getirmek, sitenizin bakımını ve performansını artırabilir.
- Resimlerinizi optimize edin: Resimler, sayfa yükleme süresini etkileyebilir. Resimleri sıkıştırmak, dosya boyutlarını küçültmek ve uygun boyutlarda kullanmak, TTFB’nizi iyileştirebilir.
- Bir içerik dağıtım ağı (CDN) kullanın: CDN, statik dosyalarınızı dünya genelindeki sunuculara dağıtarak kullanıcıların bu dosyalara daha hızlı erişmesini sağlar. Bu, özellikle uluslararası kullanıcılar için TTFB’yi azaltabilir.
SIKÇA SORULAN SORULAR
GTmetrix raporunda yer alan performans skorları ne anlama geliyor?
GTmetrix raporunda yer alan performans skorları, web sitenizin belirli performans metriklerine göre puanlamasını gösterir. Bu skorlar, sayfa yükleme hızı, içerik görselleştirme süresi, etkileşimli hale gelme süresi gibi faktörlere dayanır ve sitenizin performansını genel bir bakışla değerlendirmenizi sağlar.
GTmetrix raporunda “Fully Loaded Time” ne anlama geliyor?
“Fully Loaded Time”, web sayfanızın tamamen yüklenme süresini gösterir. Yani, tüm içeriklerin (resimler, metinler, videolar vb.) tarayıcıda görüntülenebilir hale gelmesi için geçen süreyi ifade eder.
GTmetrix raporunda “Total Page Size” ve “Requests” nedir?
“Total Page Size”, web sayfanızın toplam boyutunu MB cinsinden gösterir. Bu boyut, sayfanızın tüm kaynaklarının (HTML, CSS, JavaScript dosyaları, görseller vb.) toplam boyutudur. “Requests” ise, sayfanızın yüklenmesi için tarayıcı tarafından yapılan toplam istek sayısını ifade eder. Her istek, bir kaynağın (dosya, resim, yazı tipi vb.) sunucudan tarayıcıya indirilmesi anlamına gelir.