Bu rehberde, GTmetrix‘in ne olduğunu, nasıl kullanıldığını ve web sitenizin hızını artırmak için hangi adımları atmanız gerektiğini detaylı bir şekilde öğreneceksiniz. Sitenizi optimize etmek ve daha hızlı hale getirmek için doğru yerdesiniz!
GTmetrix Nedir ve Ne İşe Yarar?
GTmetrix, web sitenizin hızını ve performansını analiz etmenize olanak tanıyan popüler bir araçtır. Ücretsiz olarak sunulan bu araç, sitenizin yükleme süresini, sayfa boyutunu ve performansı etkileyen diğer önemli metrikleri detaylı bir şekilde ölçer.
GTmetrix, yalnızca sorunları tespit etmekle kalmaz, aynı zamanda bu sorunları nasıl düzeltebileceğinize dair optimize önerileri sunar. Bu sayede, web sitenizin kullanıcı deneyimini iyileştirebilir ve arama motoru sıralamalarında daha üst sıralara çıkabilirsiniz. Hem teknik hem de kullanıcı odaklı bir çözüm arıyorsanız, GTmetrix sizin için ideal bir araçtır.
GTmetrix Hesabı Nasıl Oluşturulur?
Adım 1: Hesap Oluşturma
- GTmetrix’in resmi web sitesine gidin.
- Ücretsiz bir hesap oluşturun. Ücretli sürüm, daha detaylı analizler ve ek özellikler sunar.

Kayıt olduktan sonra Account tıklandığında hesabınıza ait bilgiler çıkacaktır.
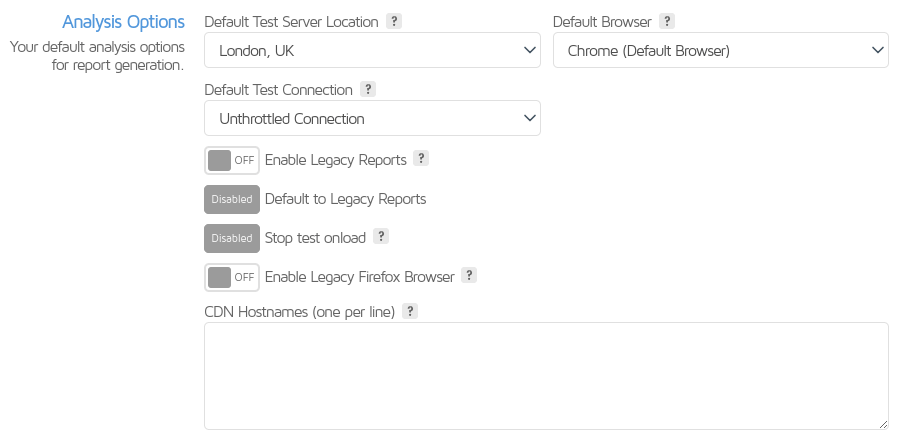
Bizi esas ilgilendiren kısım Analysis Options alanıdır.

GTmetrix’e üye olmadığınız takdirde, analizler varsayılan olarak Vancouver, Kanada lokasyonundan yapılır. Ancak, bu durum bulunduğunuz bölgeye uzak olduğu için doğru ve gerçekçi sonuçlar vermeyebilir. Ücretsiz bir üyelik oluşturarak London, UK gibi size daha yakın bir lokasyonu seçebilir ve web sitenizin performansını daha doğru bir şekilde analiz edebilirsiniz. Bu, özellikle kullanıcılarınızın bulunduğu bölgeye göre daha güvenilir sonuçlar elde etmenizi sağlar.
Adım 2: GTmetrix ile Site Analizi Nasıl Yapılır?
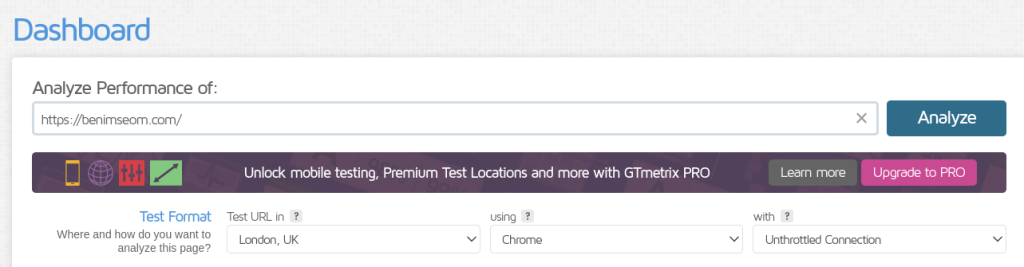
- Ana sayfadaki analiz kutusuna web sitenizin URL’sini girin.
- “Analyze” butonuna tıklayın.

GTmetrix Raporunu Anlama: Performans ve Optimizasyon

GTmetrix Performans Skorları: Detaylı Analiz
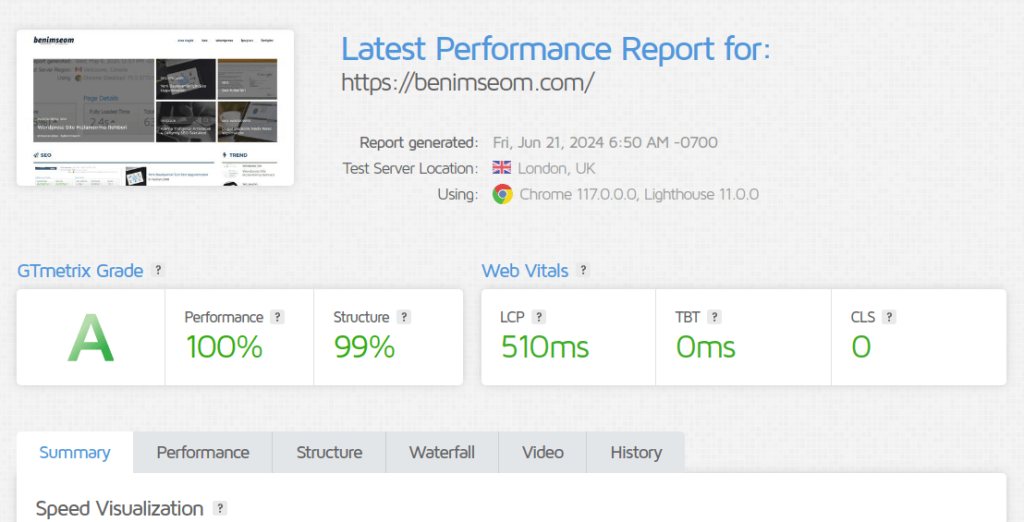
Summary: Performans Özeti
GTmetrix’in “Summary” (Özet) sekmesi, web sitenizin genel performansını hızlıca değerlendirmenize olanak tanır. Bu bölümde, sayfa hızı, toplam sayfa boyutu ve istek sayısı gibi temel performans metrikleri yer alır.
Ayrıca, bu sekme, performansınızı iyileştirmek için öneriler sunar. Bu öneriler sayesinde, web sitenizin daha hızlı yüklenmesini sağlayabilir ve kullanıcı deneyimini önemli ölçüde artırabilirsiniz.
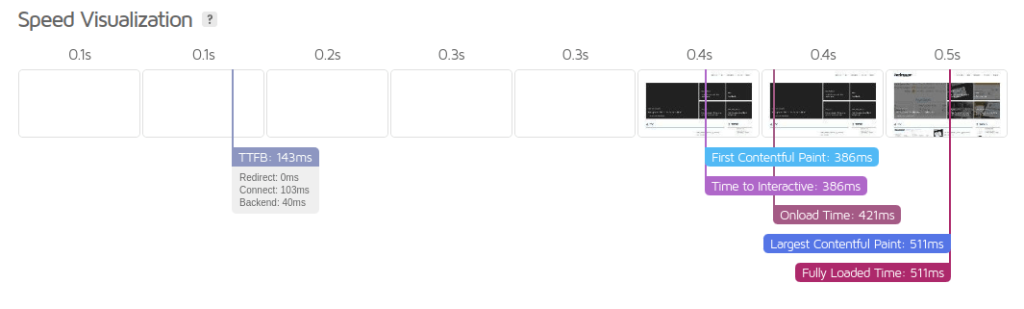
Speed Visualization: Hız Analizi Görselleştirmesi
Speed Visualization, web sitenizin yükleme sürecini görsel olarak incelemenizi sağlar. Bu özellik, sayfanızdaki farklı bileşenlerin ne kadar sürede yüklendiğini bir zaman çizelgesi üzerinde gösterir ve yükleme sürecindeki olası darboğazları kolayca tespit etmenize yardımcı olur.
Bu görsel analiz sayesinde, performans iyileştirmesi yaparken hangi öğelerin optimize edilmesi gerektiğini net bir şekilde belirleyebilirsiniz. Bu, sitenizin hızını artırmak için kritik bir adımdır.

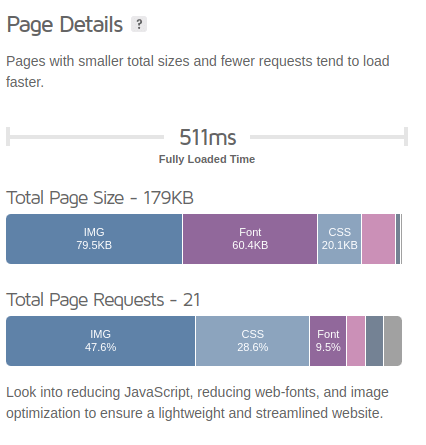
Page Details: Sayfa Detayları
Page Details sekmesi, web sitenizin performansını etkileyen temel unsurları detaylı bir şekilde incelemenizi sağlar. Bu bölümde, sayfanızın tam yüklenme süresi, toplam dosya boyutu ve yapılan istek sayısı gibi kritik bilgiler yer alır.
Bu veriler, sitenizin hangi alanlarda iyileştirmeye ihtiyaç duyduğunu anlamanıza yardımcı olur ve performans optimizasyonu için önemli bir rehber sunar.
Fully Loaded Time: Tam Yükleme Süresi
Fully Loaded Time, bir web sayfasındaki tüm içeriklerin, görsellerin, dosyaların ve diğer öğelerin tamamen yüklendiği süreyi ifade eder. Bu süre, kullanıcıların sayfanızla etkileşime geçmeye başlaması için kritik bir göstergedir.
Kullanıcı deneyimi ve SEO performansı açısından, bu sürenin mümkün olduğunca kısa olması büyük önem taşır. Daha düşük bir yükleme süresi, ziyaretçilerin sitenizde daha uzun süre kalmasını ve arama motorlarında daha iyi sıralamalar elde etmenizi sağlar.
Total Page Size: Toplam Sayfa Boyutu
Total Page Size, bir web sayfasının yüklenmesi için gereken tüm dosyaların (HTML, CSS, JavaScript, görseller ve diğer kaynaklar) toplam boyutunu ifade eder. Sayfa boyutunun küçük olması, yükleme süresini kısaltır ve hem kullanıcı deneyimini hem de performansı olumlu yönde etkiler.
Genel olarak, bir web sayfasının toplam boyutunun 1-2 MB arasında olması idealdir. Daha büyük sayfa boyutları, özellikle mobil kullanıcılar ve düşük internet hızına sahip ziyaretçiler için yükleme sorunlarına yol açabilir. Bu nedenle, gereksiz dosyaları kaldırmak ve görselleri optimize etmek gibi yöntemlerle sayfa boyutunu küçültmek önemlidir.
Not: Deneyimlerimize göre, 1 MB ve altındaki sayfalar daha hızlı yüklendiği için kullanıcı deneyimi ve SEO açısından büyük bir avantaj sağlamaktadır.
Requests: İstek Sayısı
Requests, bir web sayfasının yüklenmesi için yapılan toplam HTTP isteklerinin sayısını ifade eder. Her bir görsel, stil dosyası (CSS) veya JavaScript dosyası ayrı bir istek gerektirir. İstek sayısının fazla olması, sayfanın yüklenme süresini uzatabilir ve performansı olumsuz etkileyebilir.
Bu nedenle, istek sayısını azaltmak için dosyaları birleştirmek, gereksiz kaynakları kaldırmak ve tarayıcı önbellekleme gibi yöntemler kullanmak önemlidir.

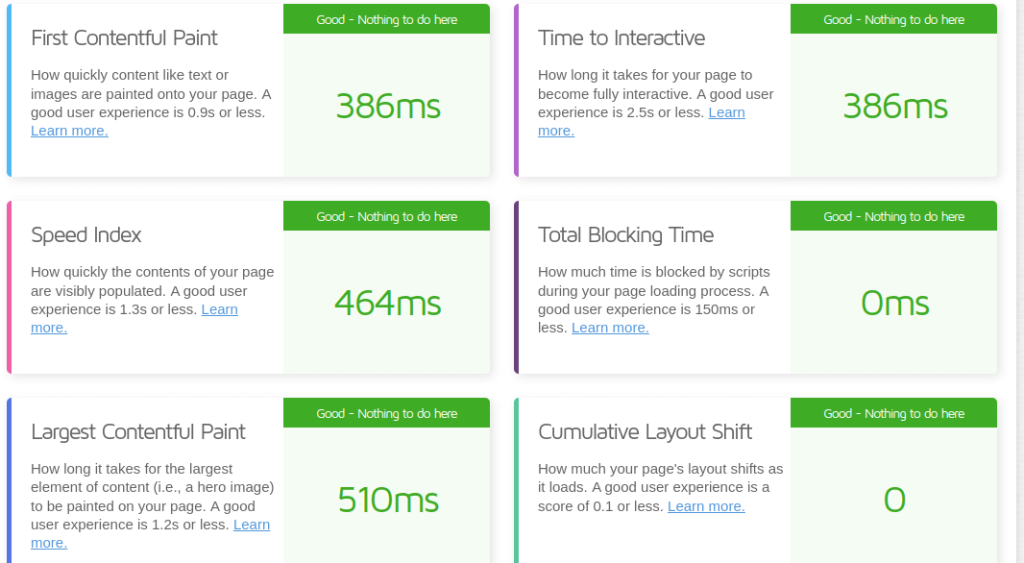
Hız ve Performans Metrikleri: GTmetrix’in Ölçtüğü Değerler
Bu sekme, web sitenizin hız ve performansını çeşitli metriklerle değerlendirir. Bu metrikler, sayfanın yüklenme süresi, etkileşim süresi ve diğer performans göstergelerini içerir. Her bir metrik genellikle yüzdelik değerlerle ifade edilir, böylece sitenizin performansını kolayca değerlendirebilir ve diğer sitelerle karşılaştırabilirsiniz.
Performans metrikleri, sayfanın ne kadar hızlı yüklendiğini ve kullanıcı etkileşimlerine ne kadar hızlı yanıt verdiğini gösterir.

Performans sekmesinde, GTmetrix, Lighthouse Performans verilerini kullanır:
Lighthouse, web sitenizin performansını şu alanlarda değerlendirir:
- Sayfa Hızı
- Erişilebilirlik
- SEO
- En İyi Uygulamalar
Bu veriler, GTmetrix’in performans sekmesinde sunulan metriklerle birleştirilir. Böylece, sitenizin performansını daha kapsamlı bir şekilde analiz edebilir ve iyileştirme fırsatlarını kolayca belirleyebilirsiniz.
First Contentful Paint (FCP): İlk İçerik Boyaması
İlk İçerik Boyama (FCP), bir ziyaretçinin sayfanızda gerçek içeriği (metin, resim, video gibi) ilk kez ne kadar hızlı gördüğünü ölçen bir performans metriğidir. Bu metrik, sayfanın yüklenmeye başlamasından itibaren içeriğin ekranda görünmeye başladığı süreyi gösterir.
FCP, kullanıcı deneyimi açısından kritik bir göstergedir. Hızlı bir FCP, ziyaretçilere sayfanın aktif olduğunu ve yüklenmeye başladığını hissettirir. Bu, kullanıcıların sayfada kalma olasılığını artırır ve genel memnuniyeti olumlu yönde etkiler.
Time to Interactive: Etkileşime Geçiş Süresi
Time to Interactive (TTI), bir sayfanın tamamen etkileşimli hale gelmesi için geçen süreyi ölçen bir performans metriğidir. Bu metrik, sayfanın yüklenmiş ve etkileşimli gibi görünmesine rağmen, kullanıcıların gerçekten etkileşimde bulunabileceği duruma gelmediği senaryoları belirlemeye yardımcı olur.
TTI, kullanıcı deneyimi açısından önemlidir çünkü bir sayfa hızlı yüklense bile, kullanıcıların tıklama, kaydırma veya diğer etkileşimlere yanıt alamaması, memnuniyeti olumsuz etkileyebilir. Bu nedenle, TTI süresini optimize etmek, hem performansı hem de kullanıcı deneyimini iyileştirmek için kritik bir adımdır.
Speed Index: Hız İndeksi
Speed Index (SI), bir sayfanın üst kısmındaki (above-the-fold) içeriğin görsel olarak ne kadar hızlı tamamlandığını ölçen bir performans metriğidir.
SI, tarayıcı görünüm alanının boyutuna bağlı olarak değişir ve First Contentful Paint (FCP) veya Largest Contentful Paint (LCP) gibi belirli bir zaman dilimini ifade eden metriklerden farklıdır. Bunun yerine, sayfanın yükleme sürecini kare kare analiz ederek, ziyaretçinin sayfa deneyimini yansıtan bir hesaplama sunar.
SI, diğer sayfa yükleme süreleriyle yakından ilişkilidir ve web sitenizin performansını bütünsel olarak değerlendirmek için faydalı bir genel ölçü olarak öne çıkar. Hızlı bir SI, kullanıcıların sayfanızın içeriğini daha hızlı algılamasını sağlar ve genel kullanıcı deneyimini iyileştirir.
Speed Index (SI) değerini olumsuz etkileyen başlıca unsurlar şunlardır:
- Ağır ve Optimize Edilmemiş Görseller:
Büyük boyutlu veya sıkıştırılmamış görseller, sayfanın üst kısmındaki içeriğin daha yavaş yüklenmesine neden olur. - Render-Engelleyen Kaynaklar (CSS ve JavaScript):
Kritik CSS veya JavaScript dosyalarının optimize edilmemesi, tarayıcının sayfanın üst kısmını hızlı bir şekilde oluşturmasını engeller. - Sunucu Yanıt Süresinin Uzun Olması:
Yavaş bir sunucu, sayfanın yüklenme sürecini geciktirir ve bu da SI değerini artırır. - Aşırı Sayıda HTTP İsteği:
Çok fazla dosya (CSS, JS, görseller) yüklenmesi gerekiyorsa, bu durum sayfanın görsel olarak tamamlanmasını yavaşlatır. - Yavaş Yüklenen Above-the-Fold İçerik:
Sayfanın üst kısmındaki (above-the-fold) içeriklerin geç yüklenmesi, SI değerini doğrudan kötü etkiler. - Kötü Kodlama Uygulamaları:
Gereksiz kodlar, büyük dosyalar veya kötü yapılandırılmış DOM, tarayıcının sayfayı hızlı bir şekilde oluşturmasını zorlaştırır.
Çözüm: Görselleri sıkıştırmak, render-engelleyen kaynakları azaltmak, sunucu yanıt süresini iyileştirmek ve kritik CSS/JS dosyalarını optimize etmek, SI değerini düşürmek için etkili yöntemlerdir. 😊
Total Blocking Time: Toplam Engelleme Süresi
Total Blocking Time (TBT), 2020 yılında Lighthouse performans metrikleri arasına eklenen bir ölçümdür ve bir web sayfasının kullanıcı girişlerine ne kadar hızlı tepki verdiğini nicelendirir.
Basit bir ifadeyle, TBT, bir web sayfasının kullanıcıların etkileşimde bulunmasını engelleyen sürelerin toplamını ölçer. Bu, özellikle uzun süre çalışan JavaScript görevleri veya render-engelleyen kaynaklar nedeniyle oluşan gecikmeleri kapsar.
TBT, Web Vitals Verileri (Core Web Vitals) metriklerinden biridir ve PageSpeed Insights‘ta gördüğümüz, yalnızca alan bazlı olan First Input Delay (FID) metriğinin yerine geçmiştir. TBT, laboratuvar ortamında ölçülebilir olması sayesinde, kullanıcı deneyimini iyileştirmek için daha kapsamlı bir analiz sunar.
Largest Contentful Paint: En Büyük İçerik Boyaması
Largest Contentful Paint (LCP), bir web sayfasındaki en büyük içerik öğesinin (örneğin, bir görsel veya metin bloğu) ekranda görünmesi için geçen süreyi ölçen bir performans metriğidir.
LCP, kullanıcıların bir sayfanın ne kadar hızlı yüklendiğini algılaması açısından kritik bir göstergedir. Bu metrik, sayfanın yüklenme sürecinde kullanıcıya anlamlı bir içerik sunulup sunulmadığını değerlendirir.
İyi bir LCP süresi genellikle 2.5 saniye veya daha kısa olmalıdır. Daha uzun süreler, kullanıcı deneyimini olumsuz etkileyebilir.
LCP, Web Vitals Verileri arasında yer alır ve sayfa performansını optimize etmek için önemli bir ölçümdür. LCP’yi iyileştirmek için:
- Görselleri sıkıştırın ve optimize edin.
- Render-engelleyen kaynakları azaltın (örneğin, CSS ve JavaScript).
- Hızlı bir sunucu yanıt süresi sağlayın.
Cumulative Layout Shift: Kümülatif Yerleşim Kayması
Cumulative Layout Shift (CLS), Google’ın Web Vitals Verileri arasında yer alan ve web’de harika bir kullanıcı deneyimi sunmayı hedefleyen temel metriklerden biridir. CLS, bir sayfanın yüklenmesi sırasında beklenmeyen yerleşim kaymalarını ölçer.
Bu metrik, sayfa içeriğinin yüklenme sırasında hareket etmesi nedeniyle kullanıcıların yanlışlıkla bir bağlantıya tıklaması veya bir işlemi yanlış yapması gibi olumsuz deneyimleri önlemeye odaklanır. Düşük bir CLS puanı, sayfanızın kullanıcılar için daha stabil, kullanışlı ve keyifli olduğunu gösterir.
CLS’yi İyileştirmek İçin Öneriler:
- Görseller ve videolar için boyutlar (genişlik ve yükseklik) tanımlayın.
- Dinamik içeriklerin (reklamlar, pop-up’lar) yerleşim kaymalarını önlemek için sabit alanlar ayırın.
- Yazı tiplerini önceden yükleyerek (font-display: swap) metin kaymalarını azaltın.
CLS, kullanıcı deneyimini doğrudan etkileyen önemli bir metrik olduğu için, bu alanda yapılacak iyileştirmeler ziyaretçilerin sayfanızda daha uzun süre kalmasını sağlayabilir.
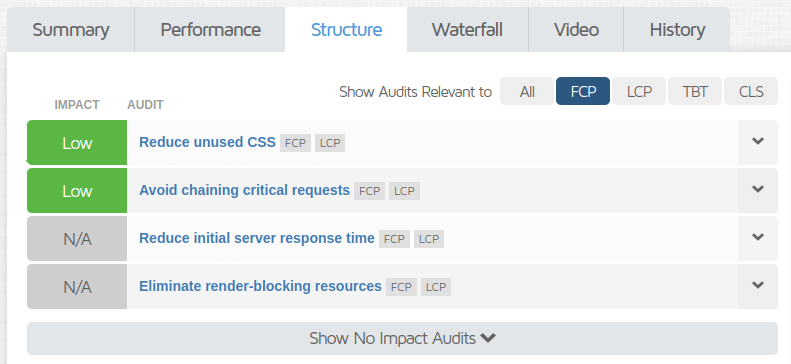
Structure (Sayfa Yapısı): GTmetrix’te Yapı Skorunu İyileştirme
Show Audits Relevant to (İlgili Denetimleri Göster) sekmesinde, belirli metriklere yönelik denetimler görüntülenebilir. Örneğin, FCP (First Contentful Paint) seçildiğinde, aşağıdaki gibi denetimler karşınıza çıkabilir.

FCP tıkladığımızda yukarıdaki gibi denetimler yer almaktadır.
Reduce Unused CSS: Kullanılmayan CSS Kodlarını Azaltma
Web sayfalarının daha hızlı yüklenmesi için kullanılmayan CSS kodlarının temizlenmesi ve sayfanın ilk görünen kısmı için gerekli olmayan CSS kodlarının ertelenmesi önerilmektedir. Bu yöntem, yalnızca kullanılan CSS kodlarını yükleyerek:
- Sayfanın yüklenme süresini kısaltabilir.
- Kullanıcıların içeriğe daha hızlı erişmesini sağlayabilir.
Dikkat Edilmesi Gerekenler:
- Hatalar ve Stil Bozulmaları: Çoğu sitede, “Reduce Unused CSS” işleminin yanlış uygulanması, sayfa hızını düşürmekle kalmayıp, stil bozulmalarına ve çeşitli hatalara yol açabilir. Özellikle bazı CSS kodlarının yanlışlıkla silinmesi veya ertelenmesi, sayfanın görünümünü olumsuz etkileyebilir.
- Kapsamlı Testler: Bu işlemi uygulamadan önce kapsamlı testler yapmanız ve olası sorunları önceden değerlendirmeniz önemlidir.
Öneri:
Bu tür optimizasyonları doğrudan canlı site üzerinde uygulamak yerine, bir test ortamında denemeniz önerilir. Böylece, olası sorunları tespit edebilir ve kullanıcı deneyimini olumsuz etkilemeden gerekli düzenlemeleri yapabilirsiniz.
Avoid chaining critical requests:
Bu analiz, bir sayfa yüklenirken hangi kaynakların önce yüklendiğini ve bu kaynakların birbirine nasıl bağlı olduğunu gösterir. Amaç, sayfanın içeriğini kullanıcıya daha hızlı göstermek için öncelikli olarak yüklenmesi gereken öğeleri belirlemektir.
Kritik istek zincirlerini azaltmak, önemli kaynakların (örneğin, stil dosyaları ve temel JavaScript kodları) daha hızlı yüklenmesini sağlar. Bu da sayfanın kullanıcıya daha erken ve eksiksiz bir şekilde sunulmasına yardımcı olur.
Temel Kavramlar:
- Kaynaklar:
Web sayfanızın düzgün görüntülenmesi ve işlevsel olması için gerekli olan dosyalar, resimler, kodlar gibi öğelerdir. Bu kaynaklar, tarayıcı tarafından yüklenir ve sayfanın görünümü ile işlevselliği üzerinde doğrudan etkilidir. - Yüklenme:
Kaynakların internet üzerinden tarayıcıya alınması işlemidir. Yükleme süreci, sayfanın görünümü ve kullanıcı etkileşimine geçiş süresi üzerinde doğrudan etkili olabilir. - Öncelikli Yükleme:
Tarayıcının bazı öğeleri diğerlerinden daha önce yüklemesi anlamına gelir. Örneğin, bir sayfanın düzgün görüntülenmesi için gerekli olan stil ve yapı dosyalarının (CSS ve HTML) öncelikli olarak yüklenmesi, diğer içeriklerin yüklenmesinden önce yapılmalıdır. - İçerik:
Sayfanın üzerinde gördüğünüz yazı, resim, video gibi bölümlerdir. İçerik, kullanıcı deneyiminin temelini oluşturur ve hızlı bir şekilde yüklenmesi, kullanıcı memnuniyetini artırır.
Kritik İstek Zincirlerini Azaltmak İçin Öneriler:
- Kritik Kaynakları Belirleyin:
Sayfanın düzgün görüntülenmesi için en önemli kaynakları tespit edin ve bunların öncelikli olarak yüklenmesini sağlayın. - Render-Engelleyen Kaynakları Azaltın:
CSS ve JavaScript dosyalarını optimize edin ve yalnızca gerekli olanları yükleyin. - Lazy Loading (Tembel Yükleme) Kullanın:
Görseller ve diğer büyük dosyalar gibi kritik olmayan kaynakları, kullanıcı sayfayı aşağı kaydırdıkça yükleyin. - HTTP/2 Protokolünden Yararlanın:
HTTP/2, birden fazla kaynağın aynı anda yüklenmesini sağlayarak istek zincirlerini azaltabilir.
Reduce initial server response time (İlk sunucu yanıt süresini azaltın)
İlk Sunucu Yanıt Süresini (TTFB) Azaltma: Performans İpuçları
İlk Sunucu Yanıt Süresi (TTFB) Nedir?
TTFB (Time to First Byte), bir kullanıcının tarayıcısının bir web sitesine istek göndermesi ile sunucunun ilk bayt veriyi göndermesi arasında geçen süreyi ölçen bir performans metriğidir. Düşük bir TTFB değeri, daha hızlı bir sayfa yükleme süresi ve daha iyi bir kullanıcı deneyimi anlamına gelir.
TTFB’yi Nasıl Azaltabilirsiniz? Adım Adım Rehber
- Daha Hızlı Bir Barındırma Sağlayıcısına Geçin:
Eski veya aşırı yüklenmiş sunucular, TTFB’yi olumsuz etkileyebilir. Daha hızlı ve güvenilir bir barındırma sağlayıcısına geçiş yaparak TTFB’yi önemli ölçüde azaltabilirsiniz. - Sunucu Önbelleğini Kullanın:
Sunucu önbelleği, statik dosyaların (örneğin, resimler, CSS, JavaScript) bir kopyasını saklar. Bu sayede, her istekte bu dosyaların yeniden yüklenmesi gerekmez ve TTFB süresi kısalır. - Veritabanınızı Optimize Edin:
Yavaş bir veritabanı, TTFB’yi artırabilir. Veritabanı sorgularını optimize etmek, gereksiz dizinleri kaldırmak ve düzenli bakım yapmak, TTFB’yi iyileştirebilir. - Kodunuzu Optimize Edin:
- Gereksiz veya eski kodları temizleyin.
- JavaScript ve CSS dosyalarını küçültün (minify) ve birleştirin.
- Kodunuzu daha modüler ve yeniden kullanılabilir hale getirin.
Bu adımlar, web sitenizin performansını artırarak TTFB’yi düşürür.
- Resimlerinizi Optimize Edin:
Resimler, sayfa yükleme süresini doğrudan etkiler. Resimleri sıkıştırmak, uygun boyutlarda kullanmak ve dosya boyutlarını küçültmek, TTFB’yi iyileştirebilir. - Bir İçerik Dağıtım Ağı (CDN) Kullanın:
CDN, statik dosyalarınızı dünya genelindeki sunuculara dağıtarak kullanıcıların bu dosyalara daha hızlı erişmesini sağlar. Bu, özellikle uluslararası kullanıcılar için TTFB’yi önemli ölçüde azaltabilir.
Neden TTFB’yi Optimize Etmelisiniz?
- Daha hızlı bir TTFB, sayfanın yüklenme süresini kısaltır.
- Kullanıcı deneyimini iyileştirir ve ziyaretçilerin sayfada daha uzun süre kalmasını sağlar.
- SEO performansınızı artırır, çünkü Google, hızlı yüklenen sayfaları daha üst sıralarda değerlendirir.
GTmetrix Alternatifleri: Diğer Performans Analiz Araçları
GTmetrix, web sitesi performansını analiz etmek için harika bir araç olsa da, farklı ihtiyaçlar için kullanabileceğiniz başka alternatifler de bulunmaktadır. Örneğin:
- Google PageSpeed Insights: Google tarafından sunulan bu araç, hem mobil hem de masaüstü performansını değerlendirir ve iyileştirme önerileri sunar.
- Pingdom Tools: Kullanıcı dostu bir arayüzle web sitesi hızını ve performansını test etmenizi sağlar.
- WebPageTest: Daha detaylı analizler ve farklı lokasyonlardan test yapma imkanı sunar.
Bu araçlar, GTmetrix ile birlikte kullanıldığında web sitenizin performansını daha kapsamlı bir şekilde değerlendirmenize yardımcı olabilir. Hangi aracı kullanırsanız kullanın, önemli olan kullanıcı deneyimini iyileştirmek ve hızlı bir web sitesi sunmaktır. 😊
SIKÇA SORULAN SORULAR
GTmetrix raporunda yer alan performans skorları ne anlama geliyor?
GTmetrix raporunda yer alan performans skorları, web sitenizin belirli performans metriklerine göre puanlamasını gösterir. Bu skorlar, sayfa yükleme hızı, içerik görselleştirme süresi, etkileşimli hale gelme süresi gibi faktörlere dayanır ve sitenizin performansını genel bir bakışla değerlendirmenizi sağlar.
GTmetrix raporunda “Fully Loaded Time” ne anlama geliyor?
“Fully Loaded Time”, web sayfanızın tamamen yüklenme süresini gösterir. Yani, tüm içeriklerin (resimler, metinler, videolar vb.) tarayıcıda görüntülenebilir hale gelmesi için geçen süreyi ifade eder.
GTmetrix raporunda “Total Page Size” ve “Requests” nedir?
“Total Page Size”, web sayfanızın toplam boyutunu MB cinsinden gösterir. Bu boyut, sayfanızın tüm kaynaklarının (HTML, CSS, JavaScript dosyaları, görseller vb.) toplam boyutudur.
“Requests” ise, sayfanızın yüklenmesi için tarayıcı tarafından yapılan toplam istek sayısını ifade eder. Her istek, bir kaynağın (dosya, resim, yazı tipi vb.) sunucudan tarayıcıya indirilmesi anlamına gelir.

